ココダス株式会社の森です。
最近のWebサイトを開発するときの自分のWeb開発環境を紹介したいと思います。
自分はWebサイトを作成するときのIDEは、WebStormを使用しています。
WebStorm(http://www.jetbrains.com/webstorm/)とは、JetBrains社が販売しているIDEです。最強のJavascriptエディタと評判されています。
今回は、WebStormのプロジェクトにCompassとHAMLとTypescriptを組み込んで、生産性の高い開発環境を構築します。
1.WebStormのプロジェクト作成
今回は、Empty Projectを作成します。プロジェクト名は”Sample”とします。
ターミナルなどで、プロジェクト直下に移動して、
compass init
を実行します。
2.SCSSを編集したら自動コンパイルするように設定する
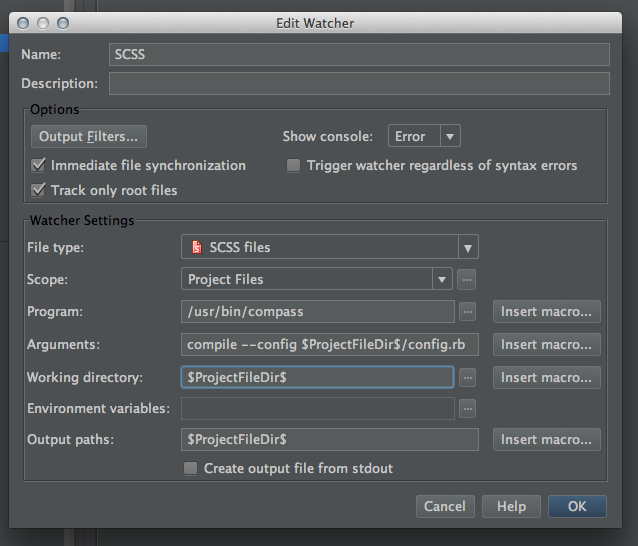
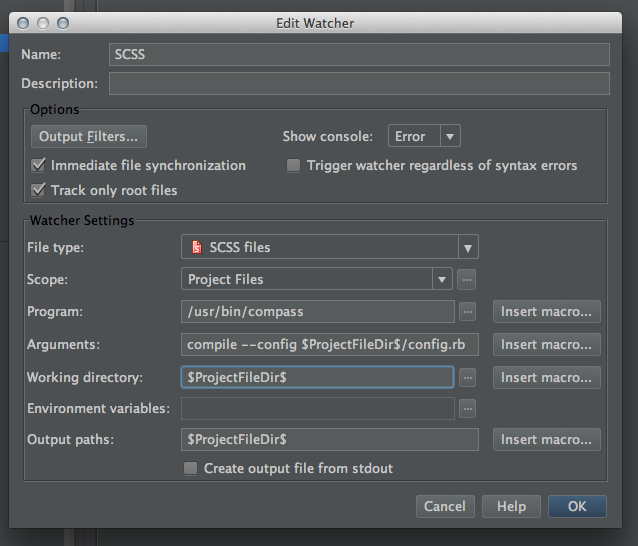
WebStormのFile WatchersでSCSSが編集されたら、自動的にcompassでコンパイルするように設定します。
- WebStormのPrefarenceでFile Watchersの”+”ボタンを押して,SCSSを選択します。
- Programに/usr/bin/compassを設定します。
- Argumentsにcompile –config $ProjectFileDir$/config.rbを設定します。
- Working directoryに$ProjectFileDir$を設定します。

2.HAMLを編集したら自動コンパイルするように設定する
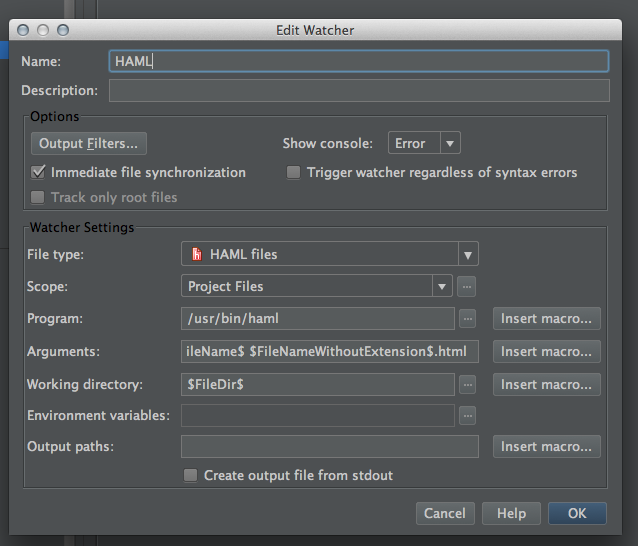
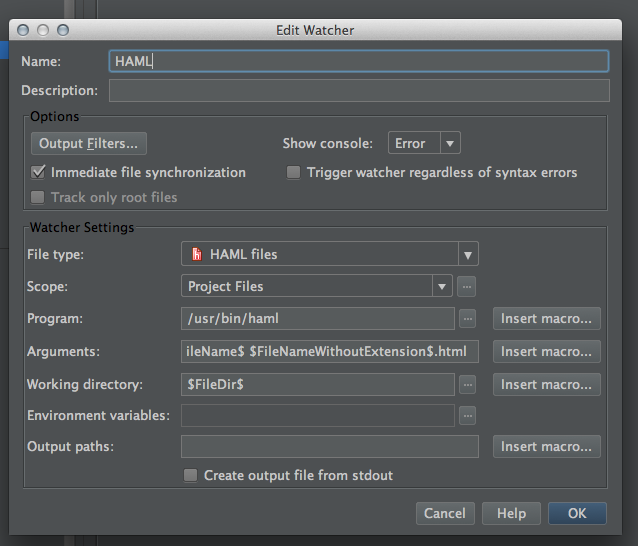
HAMLファイルが編集されたら同じようにFile Watchersで自動的にコンパイルするようにします。
- WebStormのPrefarenceでFile Watchersの”+”ボタンを押して,<custom>を選択します。
- File TypeにHAML filesを選択します。
- Programに/usr/bin/hamlを選択します。
- Argumentsに–format xhtml $FileName$ $FileNameWithoutExtension$.html を設定します。
- Working direcotryに$FileDir$を設定します。

3.Typescriptを編集したら自動コンパイルするように設定する
WebStormでTypescriptを自動的にコンパイルするように設定するのは簡単です。
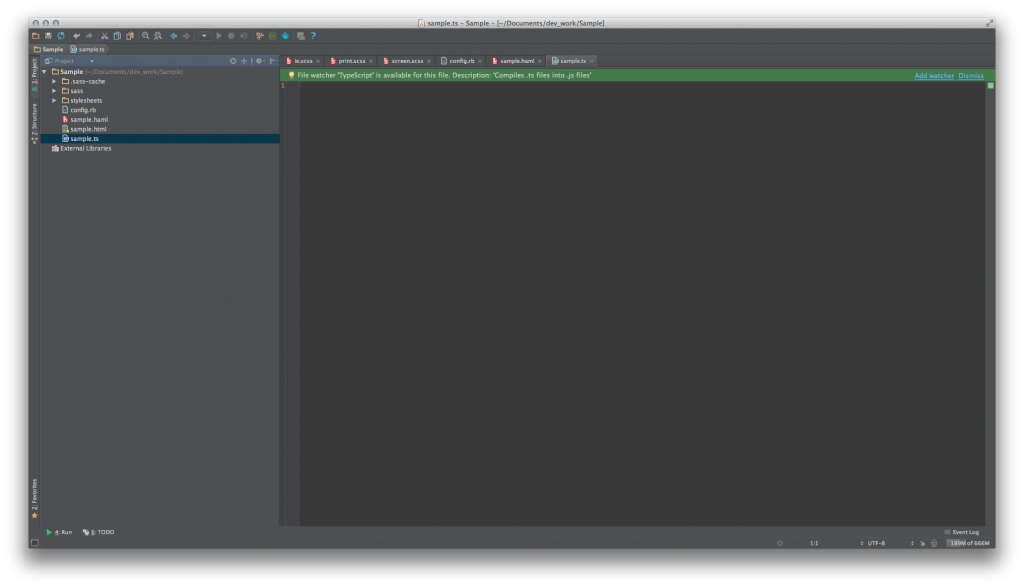
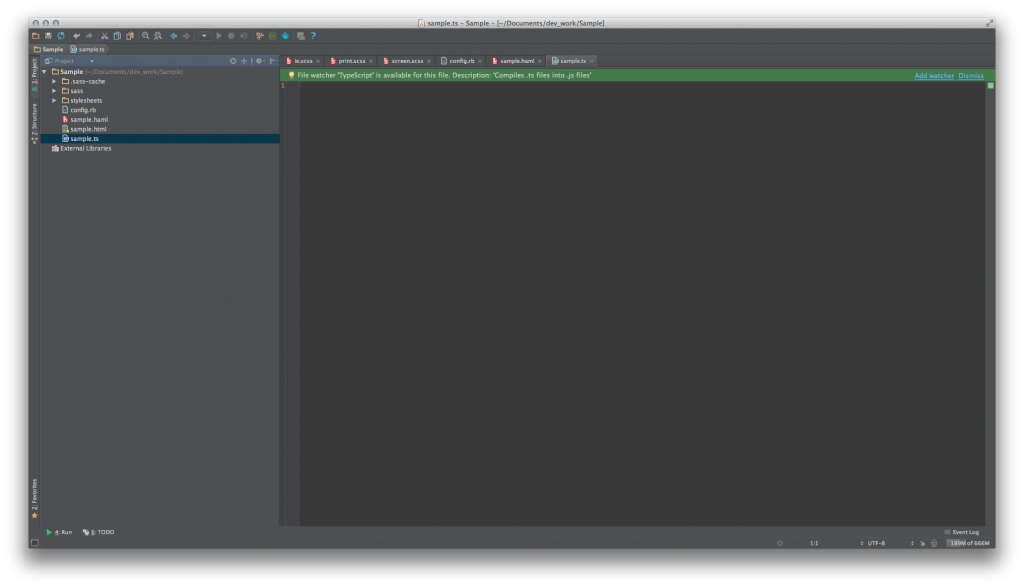
.tsファイルを作成するとWebStormがFile WatchersにTypescriptの自動コンパイルの設定をするか、通知してきますので”Add watcher”を設定します。
これで自動的に.tsファイルがコンパイルされます。

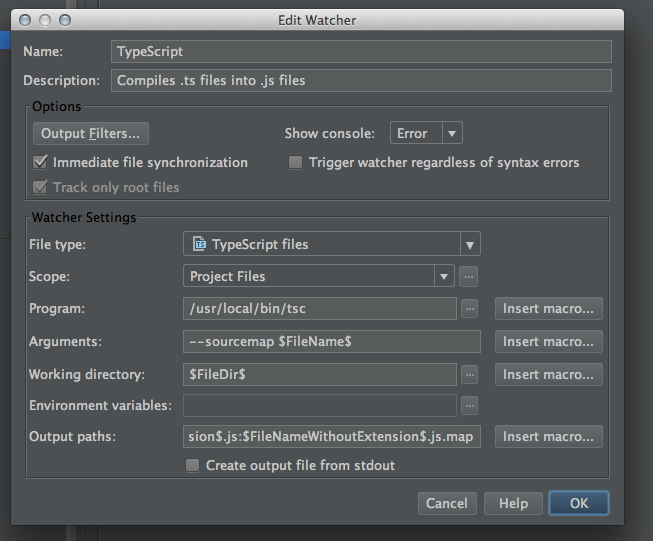
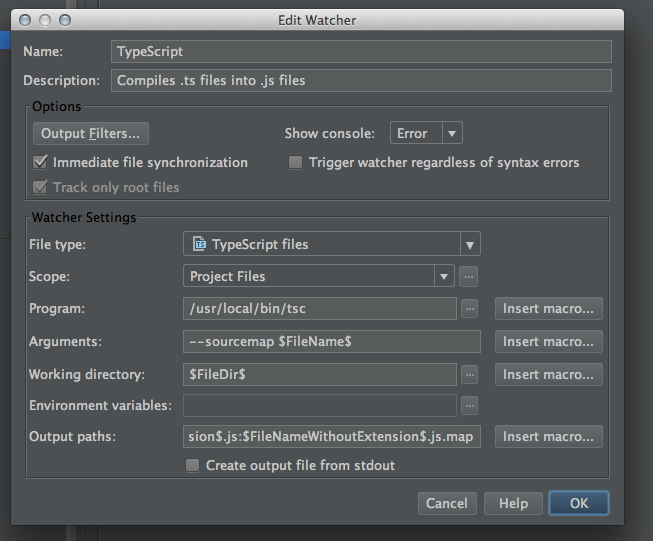
追加されると以下の設定になります。

WebStormはTypescriptをサポートしているので、コーディング中のコードアシスタントを効きます。Typescriptで堅牢性の高いjavascriptを生成して、HAML,SCSSで効率的にHTML,CSSを生成することができます。
ウェブデザインからコーディングまで開発する場合は、WebStormでモダンな開発環境を用意すると高い生産性でウェブサイトを作成することができます。








最近のコメント